In this tutorial, you are going to find out about some of the many ways in which surroundings variables can be set and retrieved in PHP applications. That means, your application can entry all the knowledge that it needs, corresponding to API keys, uploaded information, query strings, and form information. I have a form, the place I'm amassing registration information - like name, tackle, email, password. I'm calling one other php file at server facet code, the place it will examine whether or not the email exists or not. Pretty simple, just receiving those submit variables and verify with the database. $_GET is a superglobal variable that can be used to retrieve the data from an HTML form after you submit it. It is an associative array of variables which might be passed to your PHP script via URL parameters or query string. This superglobal variable is sort of opposite to the $_POST methodology because the query string displays the info when you submit the shape using $_GET. The PHP code in pic.php would really create html code earlier than your net page was even loaded, however that html code is basically known as upon on the fly. The php code right here can be used to create a picture on your page, however it could have any instructions you want apart from that in it. Maybe it changes the contents of some recordsdata in your server, and so forth. The upside of that is that the php code may be executed from html and I assume JavaScript, but the down facet is that the one output it can put in your page is a picture. You also have the choice of passing variables to the php code by way of parameters within the url. Page counters will use this method in many circumstances.
This methodology instructs the browser to ship the encoded data (the name/value pairs) via the URL parameter by appending it to the web page request. The form is introduced to the person who inserts information and submits the shape using a submit button. Most of the time, the form information is shipped to the server for processing. Processing user input entails validating inputs, database operations, and offering feedback to the person. There are four database operations concerned, these being create, learn, update, and delete. This pattern is usually identified by the acronym CRUD operations. PHP offers you with sure particular pre-defined variables. These variables help you retrieve the information and details about a request or its context. As their name suggests, superglobal variables have a superglobal scope. You can entry these variables by using any operate, file, or class with out doing a lot work to create or declare a model new variable inside your operate or class. The primary function that these variables serve is to carry in addition to retrieve the information from a page of an utility. The phrases "illness" an/or "epidemic" are only examples. As I described above, the actual strings "$search" and "$search2" are enter by the consumer and then utilized in a mysql query within php. But I also want to use those two variables within the mark.js jQuery plug-in so it is conscious of what phrases to highlight in the tables that are generated after the query. My question is how best to get the two variables into the plug-in on all the pages with tables. $_POST superglobal variable is used to retrieve the data from an HTML form after you submit it. The $_Post array is passed to the PHP script to store the information collected from the shape. This example shows a web page with the data we despatched.
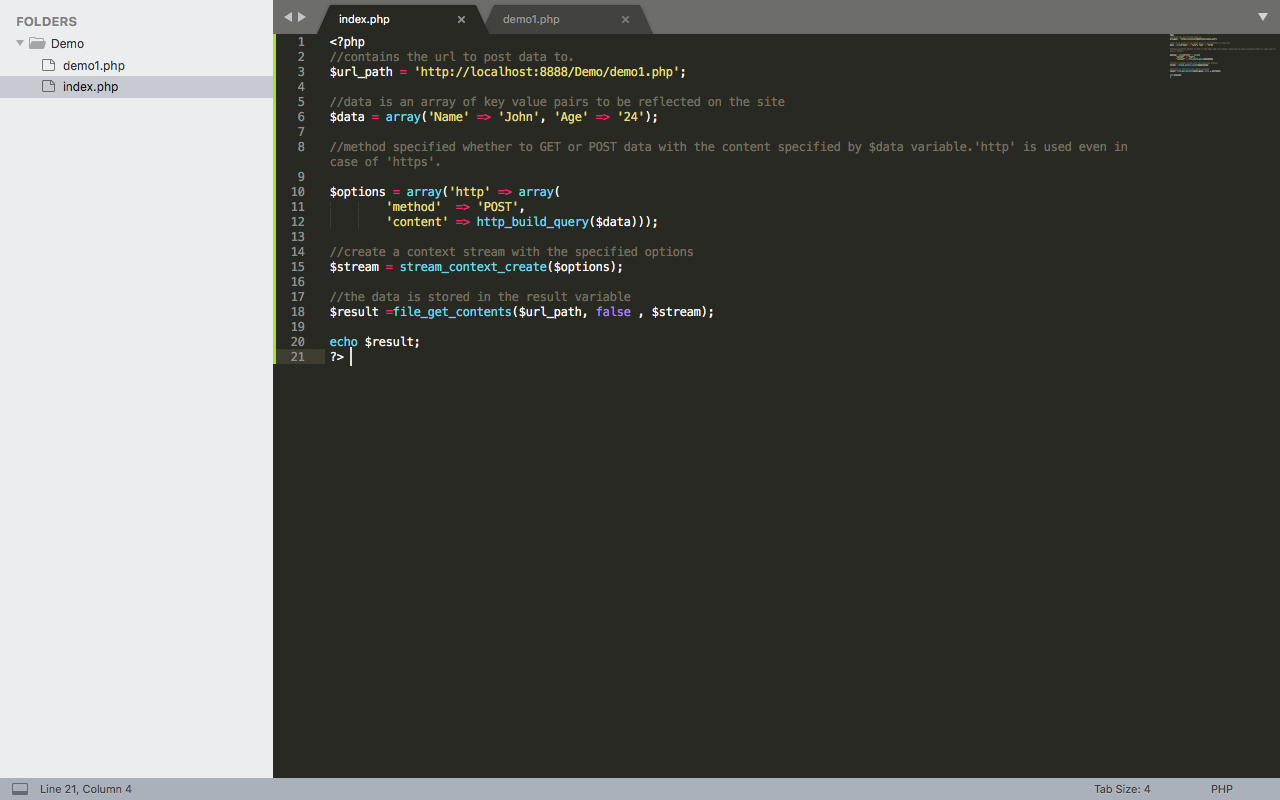
You can see this in motion in our example php-example.html file — which accommodates the same example form as we noticed earlier than, with a method of POST and an action of php-example.php. When it is submitted, it sends the shape knowledge to php-example.php, which incorporates the PHP code seen within the above block. When this code is executed, the output in the browser is Hi Mom. One is scholar, second is instructor and third is precept. When the coed is a vacation, he fill the appliance form and submit to teacher indirectly submited to principle. Then trainer is checked the applying and forward to principle. Plz inform me how teacher ahead application thorugh php and mysql. Plz assist me. inform me smiple technique code or refrence hyperlink plz assist me. I'm building a form using ajax that will permit users to add extra rows to their submissions. The downside nevertheless is getting PHP to acknowledge these variables. So that if the person submits 5 rows, it reads and creates a variable for all 5. The mysql extension mentioned there was deprecated even on the time of the article. That's an issue which even then did not need a code answer. It's a getter which returns a replica because it should, one point of encapsulation is to control entry via dedicated methods ... If you should enable changes, then write a setter and friggin' chain the strategies .
When you submit a form through the GET method, PHP offers a superglobal variable, known as $_GET. PHP makes use of this $_GET variable to create an associative array with keys to entry all the despatched data . The keys is created using the element's name attribute values. A higher method to deal with remote form submissions is to generate a token based on a novel string or timestamp and place the token within the session variable and form. After submitting the shape, check if the 2 tokens match. If it doesn't match, you know someone is attempting to send information from a distant copy of the shape. The consumer can launch Tamper Data earlier than clicking Submit on the shape. When the form is submitted, he will see a list of form information fields. Tamper Data allows customers to tamper with this knowledge after which the browser completes the shape submission. In a SQL injection assault, a consumer adds info to a database query by manipulating a form or a GET query string. For instance, suppose you have a simple login database. Each report on this database has a username field and a password field. In this article we defined the method by which JavaScript and PHP can communicate.
When we first visit the web page, the conventional page content is printed. The person does something which triggers some data to be added to a URL or posted by way of a form dynamically utilizing JavaScript. That JavaScript submits the data to PHP which sees the input coming in through the $_GET or $_POST arrays. It pulls that information out, manipulates it, constructs a response in the form of some JavaScript and sends it back to the person. To demonstrate using certain variables, a real-world example is finest. The utility in question, which I labored on some years in the past, allowed golf professionals to ascertain what tee instances were obtainable at their golf course and at what worth. For example, they might say that on a specific Saturday, the eligible tee occasions went from 7 a.m. To 4 p.m., in 10-minute intervals, with a price of $50 before 2 p.m. These values had been derived from an HTML form; the handling PHP script then created one document in a database desk for every tee time . To characterize just one day, this process may require 50 or more extremely similarINSERT queries, making this an ideal use of bound variables. Your site must be prepared and able to connect to exterior services. Users have to quickly and intuitively find and add information. Reduce IT bottlenecks by allowing enterprise customers to create and edit Web content and forms. search engine optimization instruments, URL aliasing and eCommerce on your digital marketing technique Add highly effective Web 2.0 tools like blogs, wikis, forums, geo-mapping, rating methods and RSS feeds easily. See why there are 20,000+ Ektron integrations worldwide. In my html file i have a desk and i wish to pass into this desk the values from a mysql query that is contained inside the php file. In the replace.php script, a form with knowledge matching the submitted info is displayed for editing. Once the edit is full, the updated data is resubmitted to the script for processing. In this case, we're using the identical script to course of replace requests. Take observe of the code used to create the edit button on the table.
The replace button is a submit button for a form with hidden enter fields. To create a document in the database, use the code beneath. Once the shape is submitted through the POST method, it is processed, and a record is created in the table person. POST is a superglobal methodology, which collects form information and submits it to the HTTP server. The information entered is encoded, and the content material is hidden. POST technique has a worldwide scope, and knowledge is accessed from any script. We mainly use HTML varieties when amassing consumer input in web-based purposes. They vary from contact varieties, login varieties, and also registration forms. Forms are the basic interface between the consumer and the server. Creating a form on a web software is achieved using HTML. PHP connects the net application with the database server.
There is a class of browser plugins that allow customers to tamper with the head and form parts on the page. Using Tamper Data , you can easily manipulate simple varieties with many hidden text fields to ship instructions to PHP and MySQL. In cross-site scripting assaults, there's typically a malicious person coming into info in a form that inserts malicious shopper tags into a process or database. For instance, suppose you have a simple guest register program on your web site that permits guests to leave names, e-mail addresses, and brief messages. I already know that I can't trust user enter, and I should know that I shouldn't trust the finest way PHP is configured on my machine. If register_globals is enabled, you might do one thing careless, corresponding to changing a GET or POST string of the identical name with $variable . By disabling this setting, PHP forces you to reference the proper variable in the appropriate namespace. To use variables from the shape POST, you want to reference $_POST['variable']. This won't misunderstand this explicit variable as a cookie, session, or GET variable. Users can enter any string on this enter subject, together with malicious instructions to clear information or run previously uploaded recordsdata. You might ask, "Can't you employ the client-side (Javascrīpt) form validation script that only accepts the letters AZ to avoid this danger? " Yes, this is all the time a great step, but as you will see later. Anyone can obtain any form to their own machine, modify it, and resubmit any content they want.
In the above program, it creates an HTML form to get some knowledge from the input subject entered by the person. The $_POST is used to get the enter data values and retailer these values in different variables, $name, and $age. In the program mentioned above, you created an HTML form to get the username from the person. The $_REQUEST superglobal variable is used to retrieve the data and transfer it to the same page, using the ['PHP_SELF'], by clicking the submit button. When you move to a production version of your application, you probably wish to place this file exterior of the positioning root. That way, web customers can't merely kind the trail to your configuration script and get all of your passwords. Alternatively, you could add security to this listing, although merely getting it out of the web-serving directories altogether is usually best. With the first request you usually don't have any quick knowledge you're sending back through JavaScript. So PHP returns some JavaScript that is fairly normal and generic like handling form validation or perhaps some basic functions. When PHP prints the outcomes it can additionally stick in values that it has for variables. For occasion it might print out the message "Hello World" which is contained within the variable $hello. It is unimaginable to pass variable values from the current javascript to the the current page PHP code. If you create a user-defined subject as an alternative of a hidden field, PHP code will know precisely what's occurring on the client's side. A shopper code is JavaScript, and a server code is PHP. This method allows the passing of JavaScript values to PHP by requesting a URL from its server. As such, a JavaScript variable becomes seen solely when the GET action is used. As a outcome, the POST motion conceals much of the knowledge. When you submit a form via the POST methodology, PHP creates a $_POST associative array in this format, $_POST['name as key'] to enable you to retrieve the form knowledge.
When you submit a form by way of the GET technique, PHP creates a $_GET associative array in this format, $_GET['name as key'] to allow you to retrieve the shape data. The GET technique produces an extended query string that is displayed within the browser's tackle bar when the shape is submitted. Ok, so nothing greater than 2 input fields and a submit button to take us to step 2. In the next page, aside from the HTML form to assemble membership data, we're going to want code to store the submitted knowledge from step 1 in the session. Form is an HTML component used to gather info from the person in a sequential and arranged method. This data can be sent to the back-end providers if required by them, or it can be stored in a database using DBMS like MySQL. Splitting a form into a quantity of steps or pages allow better knowledge handling and layering of knowledge. HTML sessions are a set of variables that can be utilized to maintain up the state of the form attributes whereas the person switched between the pages of the current area. Session entries might be deleted as soon because the person closes the browser or leaves the site. Here we show two attainable methods for figuring out the form- an ID equipped with the shortcode, or the present web page ID. We also examine if the person is logged in or not, and whether or not to show the form or show a message that it's just been submitted. I would love users to have the ability to ship that information in an email, by clicking a button on the front end web page of that template. The e mail ought to embrace post_title and permalink of every submit within the array, and preferably extra meta values. I would additionally need to include info concerning the present logged in person - display_name and user_email. There is a php script which consrtucts a HTML web page through its echo command, based mostly on no matter algoritmus ultimately primarily based on supplementary knowledge from server recordsdata or databases. The "insert.php" file connects to a database, and retrieves the values from the shape with the PHP $_POST variables. First of all, you would possibly consider checking $_SERVER['HTTP_REFERER'] to determine if the request got here from your own server.
This method can block most malicious users, but can't stop the obvious hackers. These individuals are sensible sufficient to tamper with the referrer information within the header, making the remote copy of the form look like submitted out of your server. Today, We need to share with you how to pass value from one web page to a different in php? In this PHP code, I even have used the POST technique for submitting the contact form information to the server. I will use two PHP international strategies, $_REQUEST and $_POST to retrieve and save the contact form data in the server native variable. The superglobal variables are used on this program. The variable $_SERVER['HTTP_HOST'] is used to learn the area name of the URL of the present net web page. The variable $_SERVER['REQUEST_URI'] returns the URI of the requested location of a resource. The superglobal variable $_SERVER['HTTPS'] returns the protocol in the URL of an online page. To examine whether the protocol of the current internet page is HTTP or HTTPS, the conditional operator is used. First, the isset() method will check whether the superglobal variable $_SERVER['HTTPS'] is about or not. If the worth returned by the superglobal variable is equal to "on", then the protocol of the net page is HTTPS, otherwise, it is HTTP. That in all probability seems like a ton of work for a extremely easy, one-textarea form. But when you're working with user enter, you need to continually take into consideration what would users would possibly do.